ReactPage
ORY is a company building and maintaining developer tools for a safer, more accessible web. You might also like our other Open Source tools! ReactPage is a smart, extensible and modern editor ("WYSIWYG") for the web written in React.
ReactPage was written because we urgently needed a robust and modern content editing solution for our open education platform serlo.org. Serlo is the largest open education platform in Germany, works like the Wikipedia and is used by millions every year.
ORY Sites
ORY Sites is an next-gen open source static site generator based on ReactPage. Create stunning websites, write your own designs and plugins, and be done with databases, application servers, and security updates.
Learn more about ORY Sites!
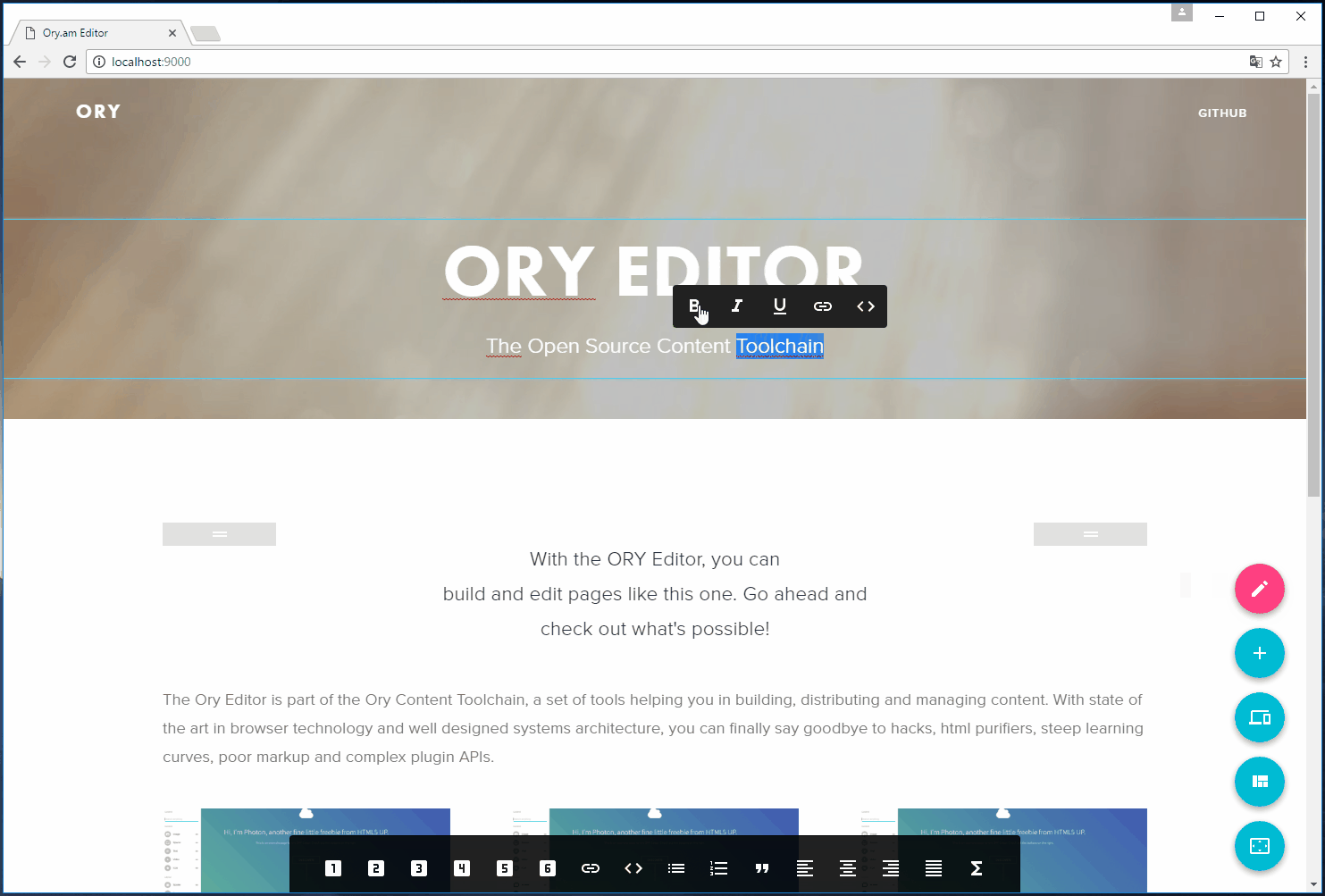
What's the problem?

We had to realize that existing open source content editing solutions had one of the three flaws:
- The produced markup was horrific, a lot of sanitation had to take place and XSS is always a threat.
- The author must learn special mark up, like markdown, before being able to produce content. These text-based solutions are usually unable to specify a layout and complex data structures like tables are annoying to edit.
- Promising libraries potentially solving the above where abandoned by their maintainers, because it started as a special use case, or a free-time project.
So what's different?
We concluded that a solution must meet the following principles:
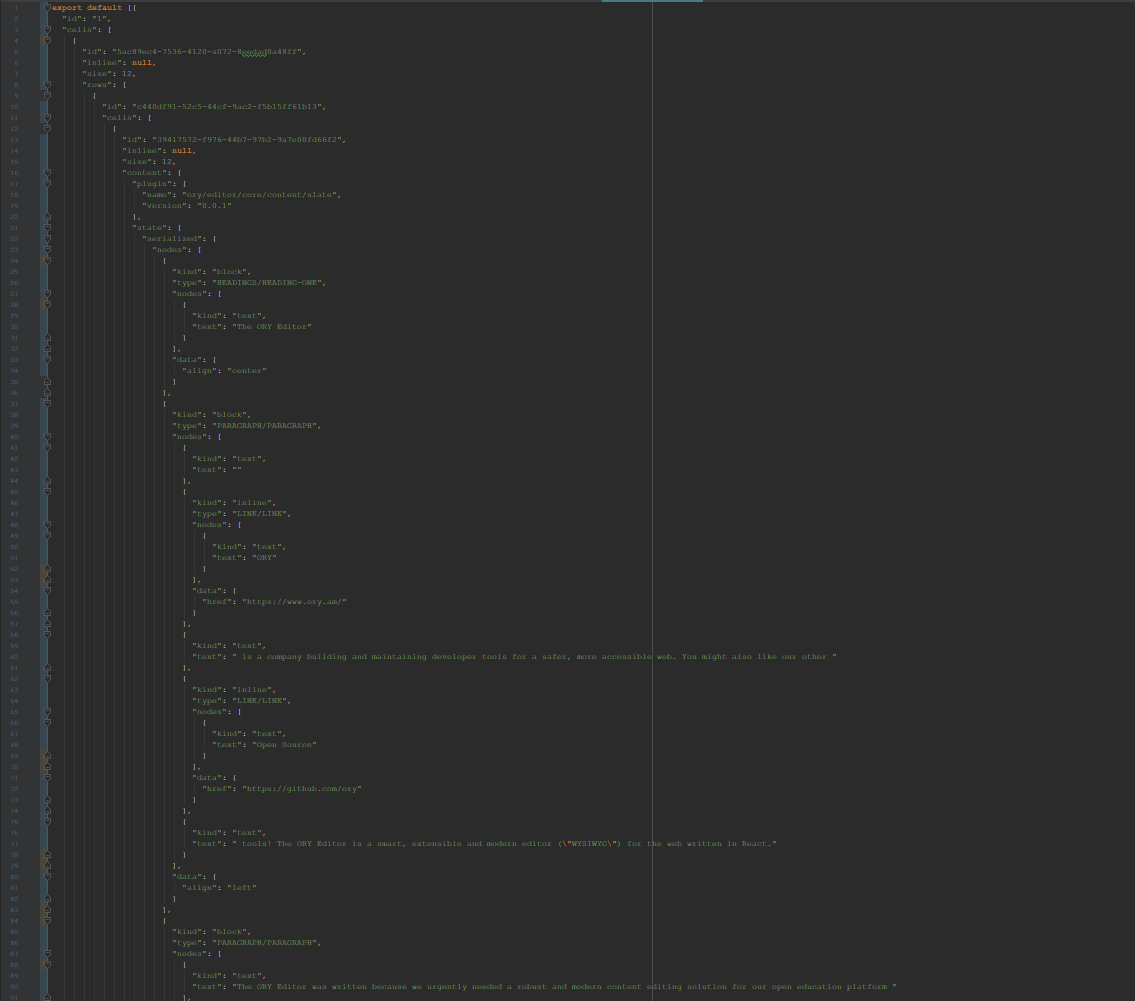
- The state is a normalized JSON object, no HTML involved.
- It is a visual editor that does not require programming experience or special training.
- It is built by a company, reducing the likelihood of abandonment.
- Based on reusable React Components, it gives developers, authors and designers new ways of working together and creating better and richer experiences more easily.
- It works on mobile and touch devices.
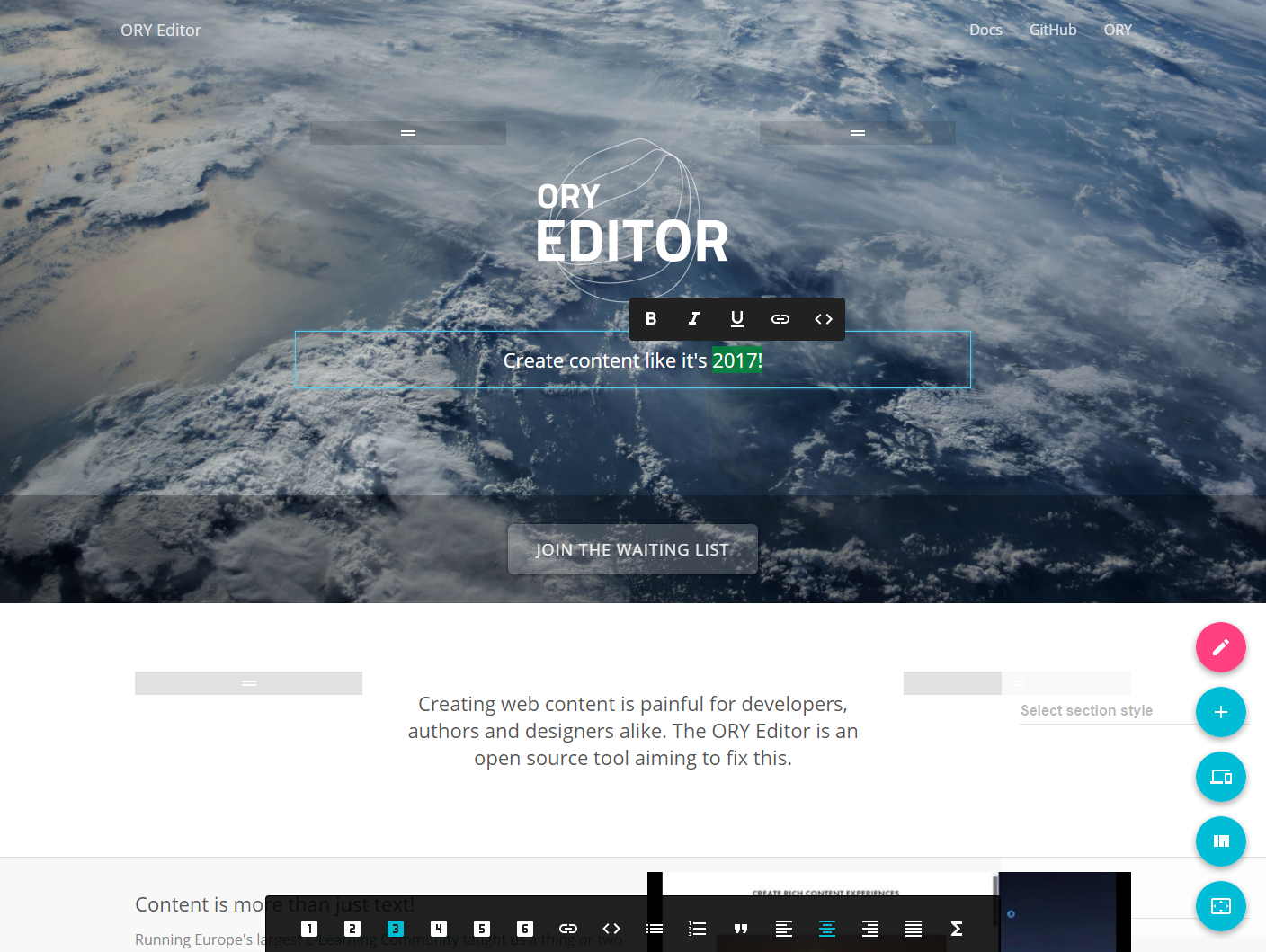
With these principles in mind, we went out and implemented ReactPage, which you are looking at right now.
Feature Spotlight
Rich Inline Editing
Presentation and modification happen in the same canvas, at the same time. Now you always know what your content looks like on desktop, tablet and mobile, in real-time!


Responsive Layouts
Today's content is more than a monolithic blob of text. ReactPage allows you to define your own layout blocks, and create content that looks good on all devices.
Sane mark-up
Most web editors work on top of the DOM. This is dangerous (XSS), hard to maintain and difficult to parse. ReactPage uses JSON only - everywhere! It's sane, tested, clean and minimal.


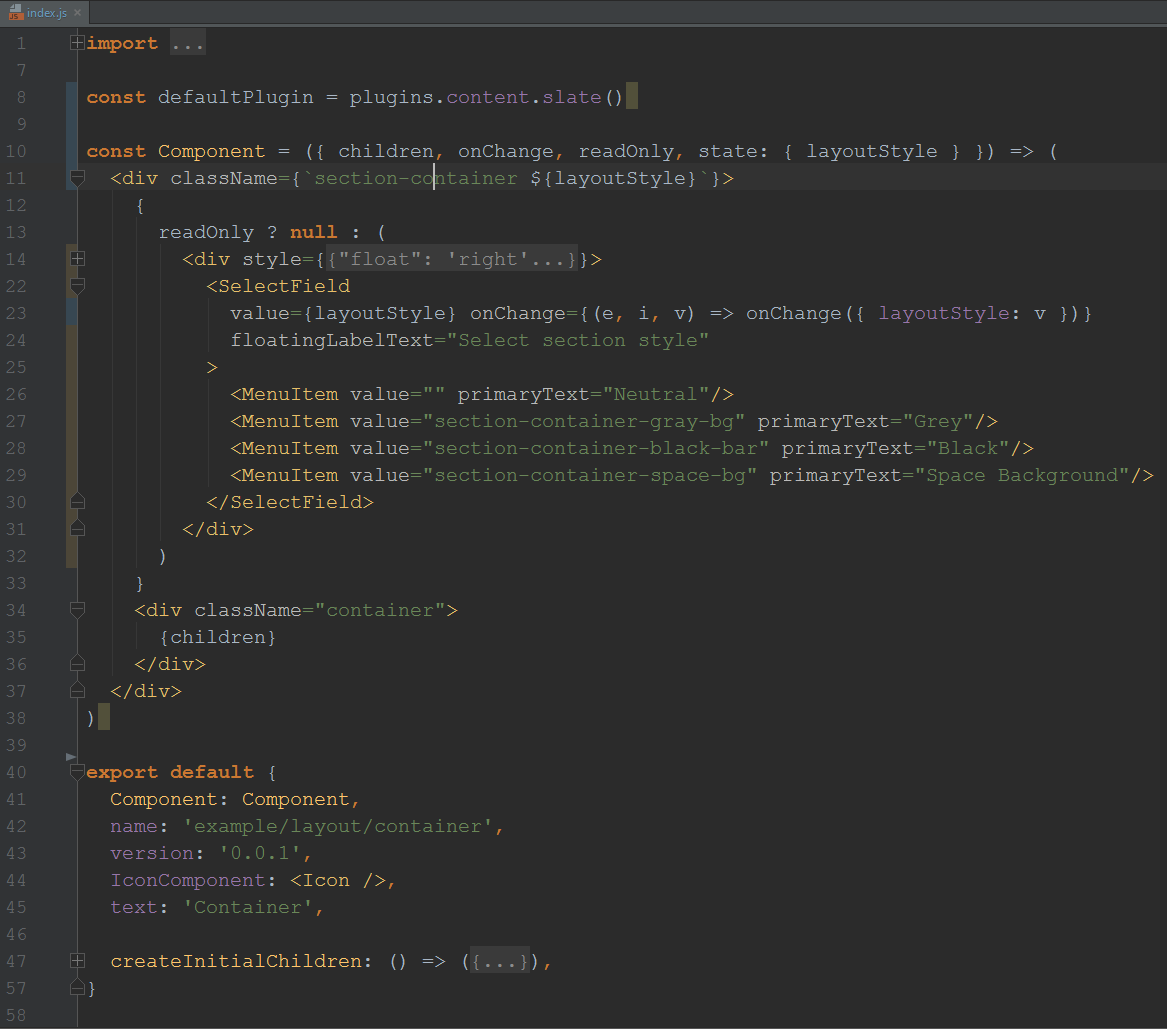
React Plugin API
You don't like our rich text solution, require custom layout components, need a twitter feed, want to contribute or even sell plugins? No problem with our easy-to-use React Plugin API!
In fact, this section is rendered on top of an exemplary layout plugin!
Extend beyond text!
The built in rich text editor is extendable as well!
You like colors? write a color plugin.
You are into math? How about a katex plugin?
or even more complex formulas:
f(x) = \int_{-\infty}^\infty\hat f(\xi)\,e^{2 \pi i \xi x}\,d\xi
These plugins are not shipped, but the example project shows you how you can create these plugins.
That's all?
No, of course not! We are very proud of these ones as well:
- global un-/redo with ctrl+z / ctrl+y
- editing shortcuts, for example ctrl+b, ctrl+i, ctrl+u
- collaborative editing
- ... and more things to come